Agence Développement Webflow en Suisse en Suisse romande
Développement de site internet Webflow à Lausanne, Suisse
Vous souhaitez un site internet ultra-rapide, totalement sécurisé, sans maintenance nécessaire, et flexible pour l'avenir ? Nous vous conseillons de construire en NoCode sur Webflow : nous designons et développons le site pour vous.
Demander une offreVotre agence Développement de site internet Webflow à Lausanne, Suisse romande
Webflow est une plateforme de création de sites internet "no code" ultra-modernes, totalement sécurisée, très simple d'utilisation pour les éditeur.ice.s, mais permettant une grand liberté créatrice pour le développement.
Ces packs ont du succès à Lausanne, Genève, Sion, Fribourg, Montreux, Vevey...
Personnalisation d'un template Webflow
Nous pouvons partir d'un template Webflow existant pour gagner du temps sur votre site.
Développement d'un site webflow personnalisé
Nous créons votre site internet totalement customisé sur Webflow, en designant une charte graphique créative et totalement adaptée à votre entreprise.
Développement d'un micro-site webflow
Vous avez besoin d'une landing page en urgence ? Nous développons votre page en accéléré afin que vous puissiez disposer d'une plateforme pour accueillir votre trafic.
Ajout d'une database externe
Nous pouvons interfacer votre site Webflow pour intégrer des données récupérées dans une autre base de données (Airtable, Xano, Supabase, Firebase etc)
Webflow en mode Web App
Nous pouvons utiliser votre front end webflow et y ajouter des fonctionnalités poussées de type web app (authentification, compte utilisateur.ice, fonctions complexes, workflows, etc) à l'aide d'interactions et de fonctions.
Pourquoi nous faire appel pour votre Développement de site internet Webflow à Lausanne
Votre site Webflow 100% sécurisé et sans maintenance (no code)
Avec Webflow, vous publiez votre site internet directement sur la plateforme, n'avez pas besoin de forfait d'hébergement avec un serveur comme pour Wordpress, pas besoin de maintenance ou de vous soucier d'un hacking de votre base de données.
Webflow permet une très grande liberté de développement et gestion
Par son interface de développement très puissante, votre site sera bien codé, et donc stable et rapide, adapté à tous les appareils (mobile, desktop, tablette). Webflow dispose d'un module CMS permettant de créer des types de contenu très solides.
Webflow est très simple à utiliser pour vous en tant qu'éditeur.ice.
L'interface Editeur de Webflow est beaucoup plus simple que dans Wordpress, par exemple. Vous n'avez même pas besoin d'aller en back-office pour accéder aux pages, vous pouvez directement les modifier sur le site pour ajouter des images, modifier des textes...
Intéressé.e ? Voilà comment nous pouvons procéder et ce qui peut être inclus dans le mandat
Stratégie digitale autour du site
Il est toujours important avant de créer un site internet de s'assurer que tous les objectifs digitaux sont clairs, et que votre site s'inscrira dans une stratégie digitale claire. Nous travaillons avec vous sur la clarification de ces objectifs et tactiques.
Architecture de contenu de votre site webflow
Nous nous assurons de structurer le site et son contenu pour que l'expérience soit claire, et que le visiteur.ice puisse facilement s'orienter et comprendre ce que vous avez à dire, ainsi que les actions importantes à prendre (conversions) !
Design d'un wireframe (zoning UX)
Nous mettons en forme l'UX du site (sans élément de design) afin de s'assurer que l'expérience est simple et compréhensible. Pensez aux plans de la maison, ou à la structure d'une voiture : on perçoit la forme mais l'essentiel ici n'est pas encore l'esthétique, plutôt la bonne architecture.
Design graphique (UI)
Une fois l'expérience utilisateur.ice validée avec vous, nous passons la maquette à un.e designer, afin de donner du style à votre site. C'est l'étape de l'UI (user interface), la structure prend forme avec tous les détails graphiques.
Développement "NoCode" dans webflow
Nous nous chargeons de développer votre site internet dans Webflow, en structurant le CMS, en ajoutant si nécessaire la boutique en ligne, et en préparant tous les templates nécessaires. Nous ajoutons les contenus, les images, formatées et préparées après la validation du design à l'étape précédente. Vous avez accès au site en ligne sous mot de passe.
Validation et mise en ligne
Nous faisons quelques allers-retours et dernières modifications, puis lorsque vous validez le site, nous le rendons accessible. Si nécessaire nous nous occupons des redirections, du réglage des nouveaux DNS, ajoutons les outils digitaux nécessaires...
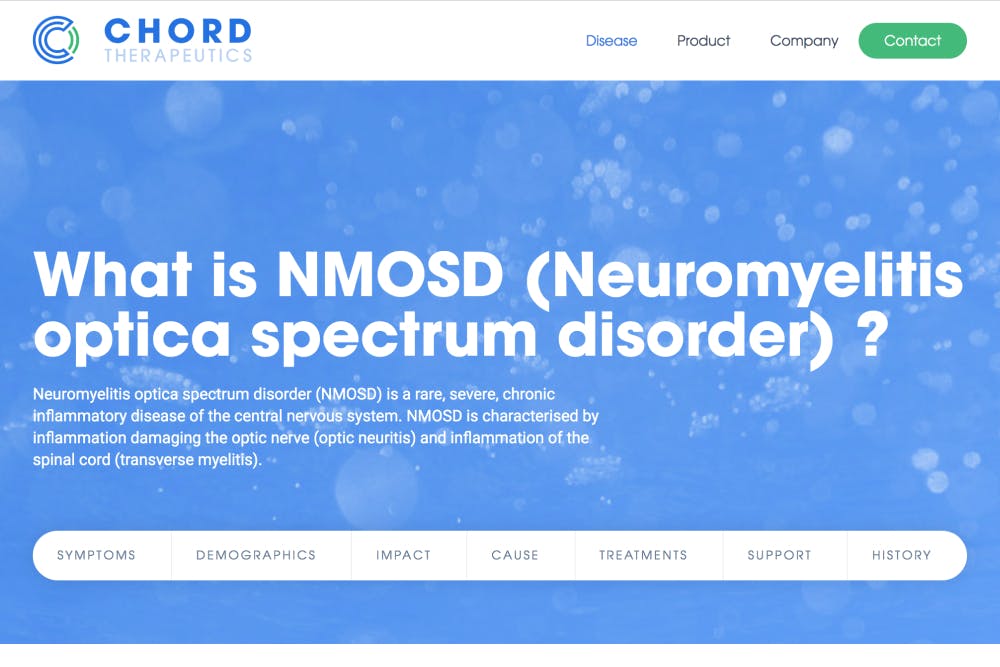
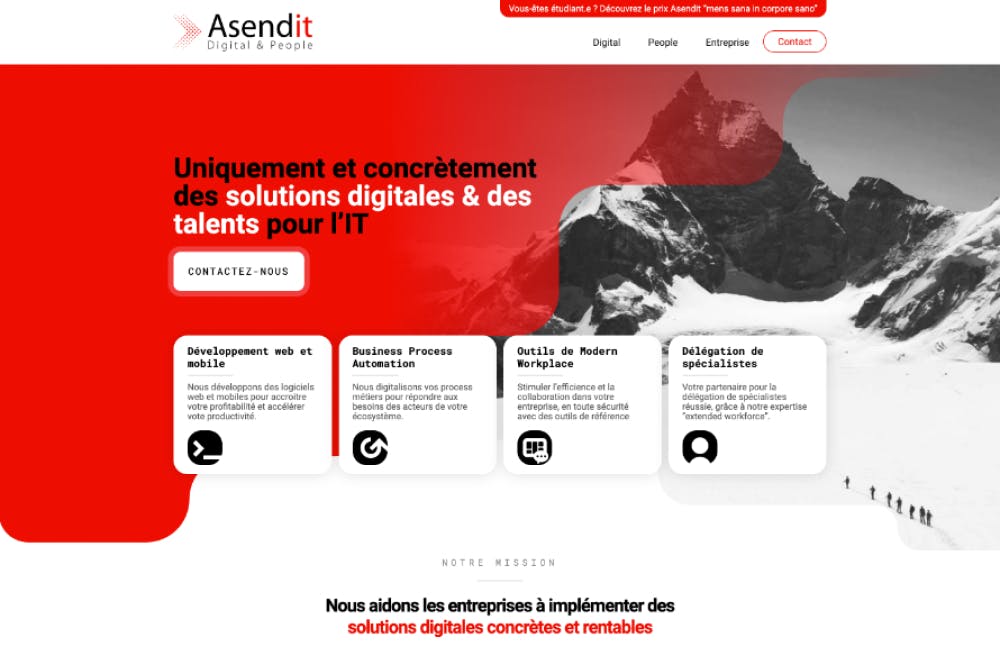
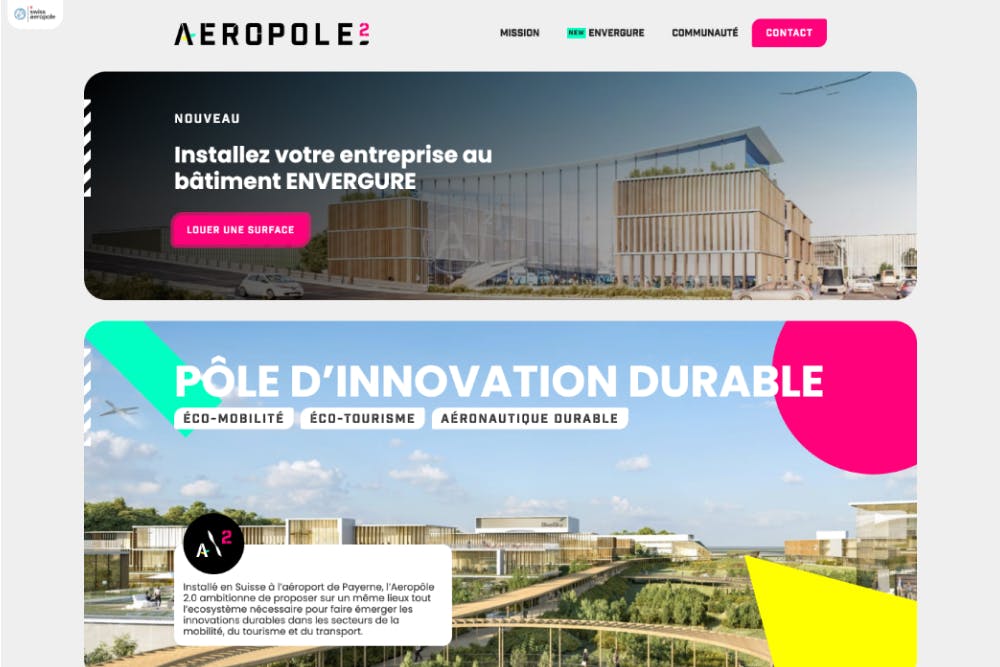
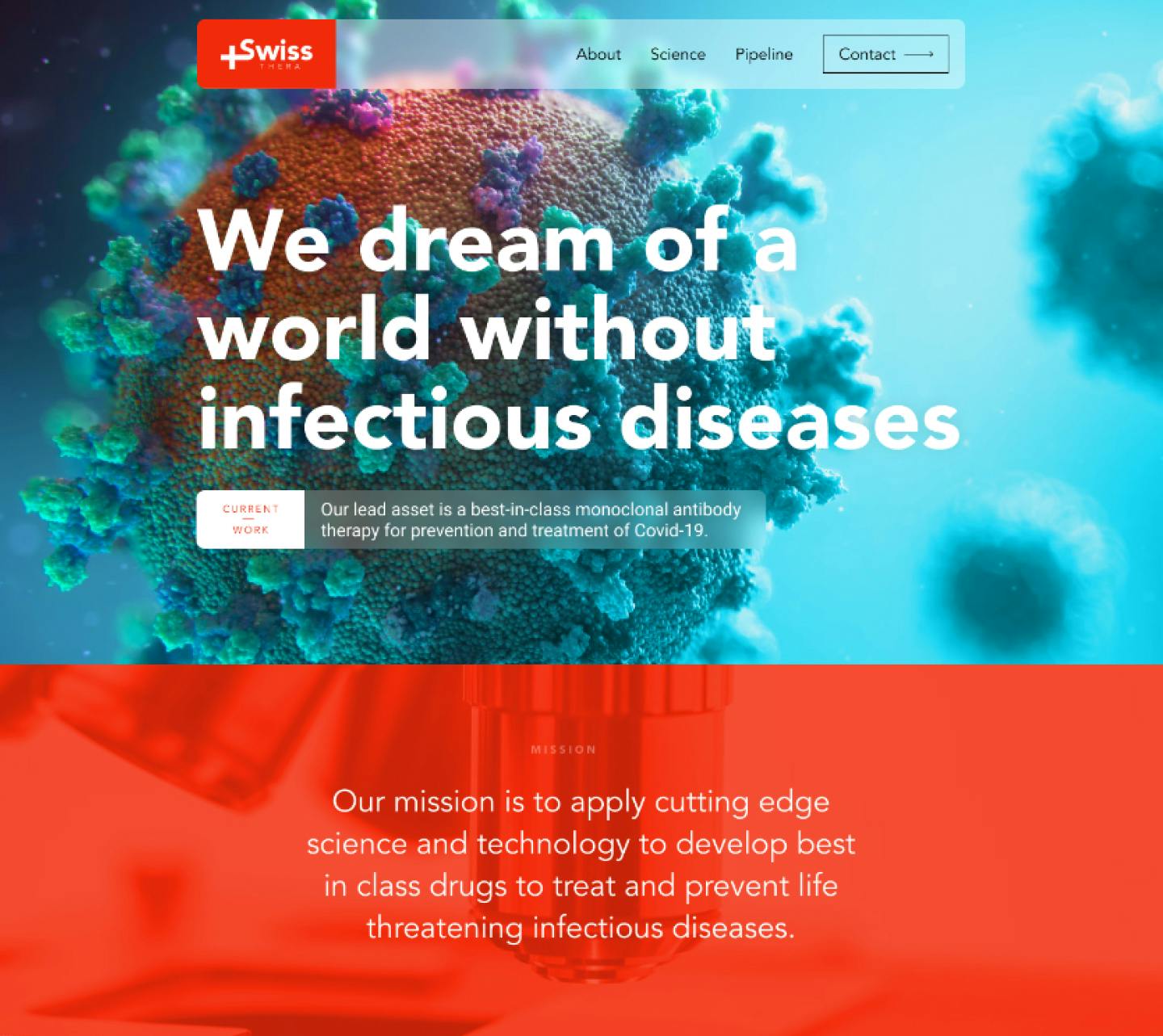
Sélection de Développement de site internet Webflow en Suisse romande

Nous avons travaillé avec Lyketil dans le cadre de la création d'un site Webflow avec accès privés et personnels (pour chaque internaute à qui nous souhaitions donner un accès). La collaboration s'est faite de manière fluide et avec une grande efficacité. Nous avons pu lancer notre site internet sans contretemps. L'agence a été très réactive, professionnelle et à notre écoute. Nous recommandons vivement Lyketil, que nous solliciterons de nouveau avec grand plaisir si nous avons besoin de créer d'autres sites !
Nous avons collaboré avec Lyketil pour la création d’un site Webflow, réalisé en un temps record. Encore bravo et merci ! Très satisfaits, nous recommandons vivement cette agence.


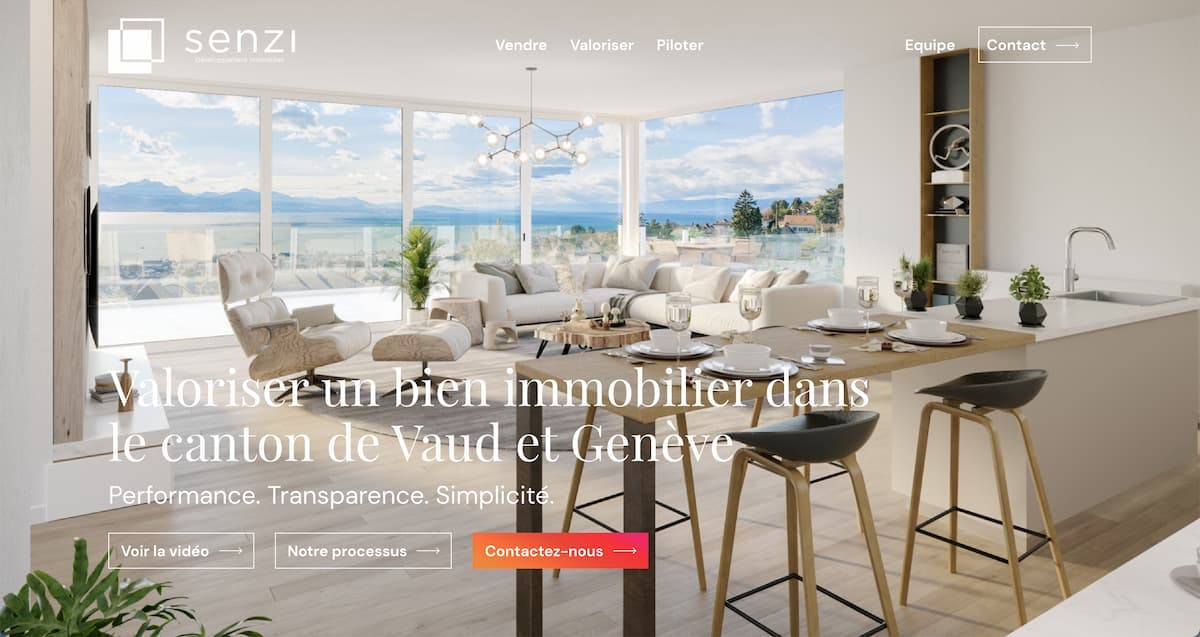
Le Digital Lab nous a accompagnés dans la création d'une plateforme immobilière moderne et fonctionnelle, avec professionnalisme et expertise. Toujours à l'écoute, disponibles et rapides, nous avons pu apprécier leur gestion proactive de notre projet.

Une équipe en or alliant compétences, créativité et écoute. Une bonne compréhension des besoins et une souplesse bienvenue en matière de délais.

Un grand merci à l’équipe de Lyketil et à Bruno tout particulièrement pour ses conseils avisés, sa méthodologie et le respect des délais. Toujours à l’écoute et réactif. Nous sommes ravis résultat. C’était très agréable de bosser avec vous.



Fast, flexible, creative, professional, reliable. We were very happy with Lyketil’s services & they were a pleasure to work with.

Nous avons confié à Lyketil Digital Lab la création du site de notre nouvelle société Asendit et sommes pleinement satisfait de leur travail tant créatif que technique et de leur suivi professionnel. Excellent prestataire que nous recommandons.


Thanks a lot Lyketil, we were very satisfied with your website development work.

NB: Toutes nos réalisations "Développement de site internet Webflow" en Suisse romande ne figurent pas forcément sur cette page, certains de nos projets étant confidentiels / privés, ou tout simplement pas encore ajoutés à notre portfolio sur ce site. Nous pouvons cependant vous en partager plus de détails, nos références et témoignages client.e.s lors d'une prise de contact.
Travaillons ensemble
Questions fréquentes
Est-ce que webflow est plus cher ?
Webflow vous permet de gagner le coût d'un hébergement, que vous devrez de toute façon payer si vous souhaitez un site internet Wordpress par exemple, en plus du coût de votre nom de domaine (votresite.com). Vous pouvez aussi enlever le temps gagné que vous n'aurez pas besoin de payer à un développeur pour la maintenance de votre site, les mises à jours, les audits de sécurité... Au final Webflow est un très bon choix pour faire des économies et partir sur une technologie solide et flexible sur le long terme !
Pourquoi choisir une agence digitale à Lausanne pour la création de votre site Webflow ?
Faire appel à une agence digitale basée à Lausanne pour la création de votre site Webflow vous permet de bénéficier d’une expertise locale, en phase avec les besoins spécifiques du marché suisse romand. Notre connaissance approfondie du contexte économique et des préférences des clients à Lausanne, Genève, Fribourg, et d'autres villes de la région, nous permet de créer des sites Webflow parfaitement adaptés à vos objectifs commerciaux.
Quels sont les avantages de Webflow pour les entreprises en Suisse romande ?
Webflow offre aux entreprises en Suisse romande une grande flexibilité de conception, une gestion simplifiée du contenu et un excellent SEO. Cet outil de création de sites permet d'obtenir des résultats professionnels sans avoir besoin de connaissances en codage. Pour les PME de Lausanne, Genève, ou Montreux, Webflow est une solution idéale pour créer des sites performants, rapides et entièrement personnalisables, tout en restant évolutif au fil du temps.
Quelle est la différence entre Webflow et WordPress pour les PME en Suisse romande ?
Webflow et WordPress sont tous deux d'excellents outils de création de sites web, mais Webflow se distingue par sa flexibilité de conception et son interface visuelle. Contrairement à WordPress, Webflow n'a pas besoin de plugins pour ajouter des fonctionnalités avancées, ce qui en fait une solution plus stable et sécurisée pour les PME à Lausanne, Vevey ou Fribourg. De plus, Webflow offre un meilleur contrôle du design sans compromettre les performances SEO locales.
Comment notre agence Web à Lausanne gère-t-elle la maintenance des sites Webflow ?
Notre agence à Lausanne prend en charge la maintenance complète de votre site Webflow, en assurant la mise à jour des contenus, la surveillance des performances et l'optimisation continue du SEO. Grâce à notre approche proactive, nous garantissons que votre site fonctionne toujours de manière optimale, tant pour les utilisateurs de Lausanne, Genève ou Montreux que pour les moteurs de recherche. Nos services incluent également des améliorations régulières pour garantir la sécurité et la fluidité de votre site. A la différence d'autres technologies de sites comme Wordpress, il n'est pas nécessaire de faire des mises à jour techniques, et les risques de hacking sont donc inexistants de ce côté.
Pourquoi confier votre projet Webflow à une agence spécialisée à Lausanne ?
Confier votre projet Webflow à une agence spécialisée à Lausanne vous permet de bénéficier d'une expertise technique de pointe, combinée à une compréhension fine du marché suisse romand. Nous travaillons en étroite collaboration avec nos clients à Lausanne, Genève, et dans d'autres villes de la région pour créer des sites Webflow qui répondent à leurs objectifs de croissance tout en reflétant les spécificités culturelles locales.
Quelles entreprises à Lausanne utilisent déjà Webflow pour leur site web ?
De plus en plus d’entreprises basées à Lausanne et dans la région suisse romande choisissent Webflow pour leur site web depuis les années 2020, notamment dans les secteurs créatifs, technologiques et commerciaux. Grâce à la flexibilité et aux performances de Webflow, ces entreprises peuvent se démarquer rapidement en ligne tout en offrant une expérience utilisateur optimale. Notre agence a déjà accompagné de nombreuses PME locales dans la création de leur site Webflow. Contactez-nous pour des exemples spécifiques à votre industrie et à vos besoins !
Quels sont les délais pour la conception d’un site Webflow avec notre agence à Lausanne ?
La durée de création d'un site Webflow dépend de la complexité du projet, mais en général, nous pouvons livrer un site de qualité en 2 à 8 semaines. Notre agence à Lausanne s'efforce de respecter des délais raisonnables, tout en assurant une personnalisation complète et une optimisation SEO adaptée aux marchés locaux comme Genève, Sion ou Montreux. Nous disposons aussi d'offres de lancement express (3 jours) pour des sites vitrines.
Proposez-vous des services de migration de WordPress vers Webflow à Lausanne ?
Oui, notre agence à Lausanne propose des services de migration complets de WordPress vers Webflow. Nous nous assurons que toutes les données importantes, ainsi que le SEO existant, sont transférés sans perte. Nos experts en migration travaillent avec des entreprises de toute la Suisse romande, notamment à Fribourg, Lausanne et Genève, pour assurer une transition fluide et efficace vers Webflow.
Proposez-vous des services de refonte de sites Webflow à Lausanne ?
Oui, nous offrons des services de refonte de sites Webflow pour les entreprises basées à Lausanne et dans toute la Suisse romande. Que vous souhaitiez moderniser l'apparence de votre site, améliorer ses performances ou optimiser son SEO, notre équipe spécialisée à Lausanne vous accompagne pour donner un nouveau souffle à votre présence en ligne.
Quels types de sites Webflow notre agence à Lausanne peut-elle créer pour vous ?
Notre agence à Lausanne peut créer une large gamme de sites Webflow, adaptés aux besoins des entreprises locales. Cela inclut des sites vitrine pour les PME, des sites e-commerce, des portfolios pour les créatifs, et des blogs optimisés pour le SEO. Que vous soyez à Lausanne, Genève ou Fribourg, nous concevons des sites sur mesure pour répondre à vos objectifs spécifiques.
Comment notre agence digitale à Lausanne peut-elle améliorer le taux de conversion de votre site Webflow ?
Notre agence digitale spécialisée Webflow à Lausanne améliore le taux de conversion de votre site Webflow en optimisant l'expérience utilisateur, en créant des parcours de navigation intuitifs et en implémentant des stratégies SEO locales performantes. Nous analysons en détail le comportement de vos visiteurs à Lausanne, Genève ou Montreux, afin de proposer des améliorations qui boostent les conversions et augmentent vos ventes en ligne.
Découvrez nos autres offres de Développement Web à Lausanne, Genève, Montreux, Sion, Neuchâtel, Bienne...
3. Développement Web
Convertir avec une plateforme moderne
Nous assurons la création de votre site internet (ou son optimisation) pour faire de chaque visiteur un.e nouveau client.e